Assalamualaikum warahmatullah wabarakatuh
Kali ini saya akan membahas mengenai cara membuat Quote di postingan/artikel blog.Code Quote banyak digunakan di dunia blog untuk memberi aura/kesan berbeda pada suatu postingan/text/code tertentu, biasanya digunakan pada penulisan Script/Code HTML, dll...
dengan kode ini maka tampilan textnya akan berbeda dengan tampilan text yang lainnya.
Langsung saja yaa...berikut cara menambahkan Code Quote dalam postingan atau artikel
- Login terlebih dahulu di Blogger,, selanjutnya pilih "Pos" kemudian pilih "Entri Baru"
- Pilih mede "HTML", masukkan judul dari artikel sesuai selera.
- Copy Code/Script berikut
"<div style="background-color: white; border: 3px #1780dd Double; height: 200px; overflow: auto; padding: 10px; text-align: left; width: 450px;"><blockquote> Masukkan artikel/Text/postingan saudara disini </blockquote></div>"
Masukkan tulisan saudara pada text berwarna hijau.. dan hilangkan tanda " dari kode diatas
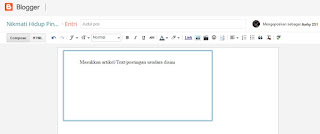
- Jika sudah..maka hasilnya akan seperti ini
Inti penggunaannya adalah code <blockquote> dan harus ditutup dengan code </blockquote>
Dengan menambahkan Code Quote pada artikel postingan yang kita buat maka akan dengan mudah kita mengontrol dan mengidentifikasi/memisahkan mana label/ID untuk text/tulisan biasa dan mana text/tulisan untuk kode tertentu.
Salah satu penggunaan quote ini adalah jika kita mematikan fitur "select text" untuk keperluan copy paste...kita akan dengan mudah memisahkan mana yang akan di permanentkan/pattenkan dan mana yang akan di flexibelkan..pattent/permanent disini artinya textnya tidak bisa dipilih atau select, sedangkan flexibel disini artinya adalah bisa dipilih sehingga bisa di copy paste.
Gampang kan.?. dengan menambahkan code quote,,,maka akan dengan mudah membedakan mana text biasa dan mana text untuk artikel/tulisan tertentu.
Salam






No comments:
Post a Comment